Inputタグを使ってスマホ アプリらしいボタンを作ってみます。
Buttonタグを使った場合は、こちら。
0.最小限のプロジェクトを用意(最小限のプロジェクトの作り方)
1.スマホ アプリらしい見た目(GUI)を作るために、ライブラリを使います。
Monacaではライブラリを選択するだけで簡単に組み込むことができます。
今回使うのは、jQuery と jQuery Mobileです。
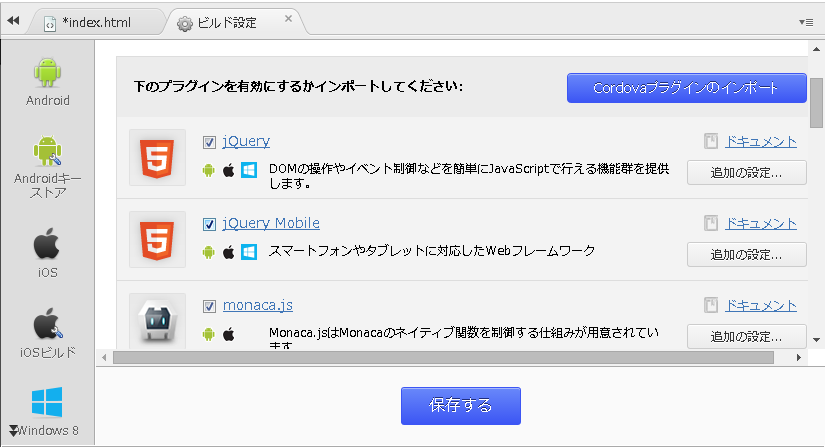
1-1.ライブラリの追加は、まず、ファイルメニューから、"プラグイン設定"を選択します。
1-2."jQuery" と "jQuery Mobile" へチェックを入れます。
1-3."jQuery Mobile"の右にある、"追加の設定"を選択します。
jQery.mobile.css(Basic CSS) へチェックを入れも"OK"をクリック後、
"保存する"をクリックします。
これで、jQuery とjQuery Mobile のライブラリ組み込みは完了です。
2index.htmlへ.コードを書いてみましょう。青字が変更箇所です。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script src="plugins/plugin-loader.js"></script>
<link rel="stylesheet" href="plugins/plugin-loader.css">
<script>
// Set virtual screen width size to 640 pixels
monaca.viewport({width: 320});
</script>
</head>
<body>
<br>
<div id="page1" data-role="page">
<div data-role="content">
<input type="button" name="btn" id="btn" value="ボタンをクリック!"/>
</div>
</div>
</body>
</html>
3.タグの意味を見ます。
viewportは、幅を320ピクセルに変更しています。
bodyタグの内側を見てみると、<div>タグを使って、idを指定しています。
これは、どの要素かを識別するために必要になります。
data-role="page" や、data-role="content" はjQueryでの書き方です。
文字通り、ページ(page)を定義し、その中に本文(content)を定義しています。
実行すると、jQueryのスタイルが適用されます。
4.実行画面
スマホらしいアプリの外観になりましたね。
5.ダイアログボックスを表示する部分を追加します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script src="plugins/plugin-loader.js"></script>
<link rel="stylesheet" href="plugins/plugin-loader.css">
<script>
// Set virtual screen width size to 640 pixels
monaca.viewport({width: 320});
$(document).on("pageinit",function(){
$("#btn").on("tap",function(){
window.alert("ダイアログ表示");
});
}); </script>
</head>
<body>
<br>
<div id="page1" data-role="page">
<div data-role="content">
<input type="button" name="btn" id="btn" value="ボタンをクリック!"/>
</div>
</div>
</body>
</html>
headの中の<script>内に、クリックしたとき(タップしたとき)の動作を追加しました。
"pageinit"は、ページが読み込まれたときに、動作するという意味です。
次の行で、ボタンの識別としてidがbtnのボタンがタップされたときの動作を定義しています。
定義した内容は、
タップされたときには、alertダイアログを表示する命令が実行するということになります。
実行時に、あなたがページを読み込むと、ボタンをタップしたときに動作する関数が
読み込まれ、タップされるのを待ちます。
タップされると、予定通り、定義した内容が実行される仕組みです。
6.実行画面





0 件のコメント:
コメントを投稿