Monacaでのボタンを表示する1つの方法としてButtonタグを使った例です。
0.最小限のプロジェクトを用意(最小限のプロジェクトの作り方)
1.さっそく書いてみます。
index.htmlファイル内の 幅設定(monaca.viewport)とYour code hereを消して、コードを書きます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script src="plugins/plugin-loader.js"></script>
<link rel="stylesheet" href="plugins/plugin-loader.css">
<script>
// Set virtual screen width size to 640 pixels
monaca.viewport({width: 320});
</script>
</head>
<body>
<br>
<br>
<button onclick="alert('こんにちは')">
ボタンをクリック!!
</button></body>
</html>
2.buttonタグの書き方は以下のとおりです。
[書式]
<button onclick="Action">
Message
</button>
Action : ボタンがクリックされた際の命令を指定
Message : ボタン表面に表示するメッセージを指定
<返り値>
なし
【説明】Buttonタグを使う際には、クリックされた時の命令をActionとして指定します。
上記の例では、alert命令を使っています。
buttonタグと、閉じるbuttonタグの間でボタン表面に表示する文字列を指定します。
Actionへは簡単な命令を書くのに適しています。
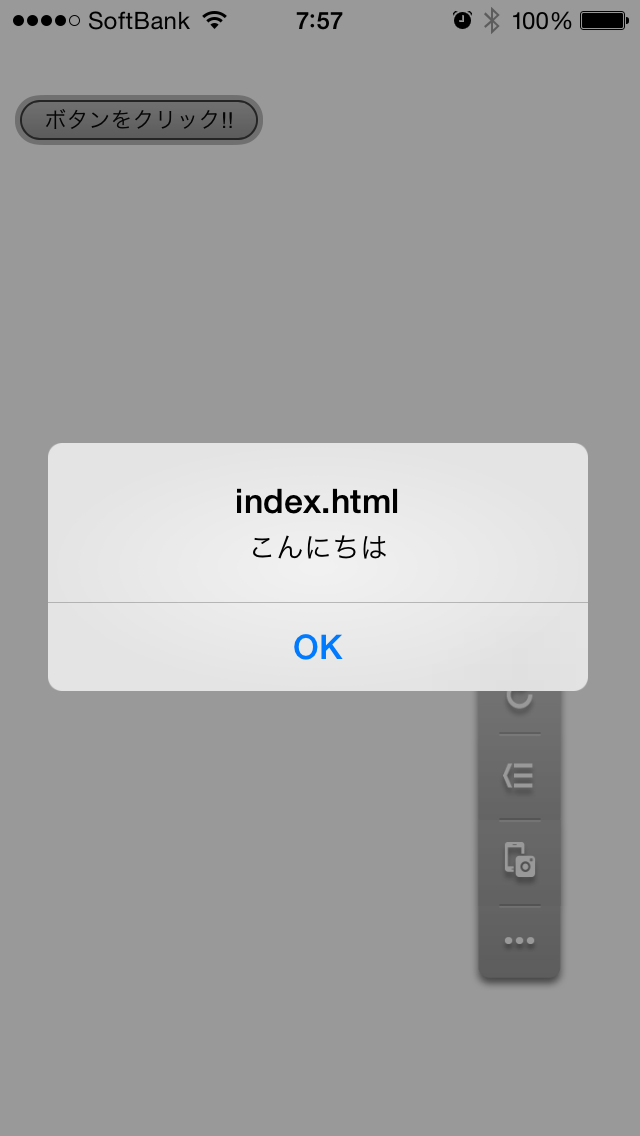
3.スマホで実行画面


0 件のコメント:
コメントを投稿